创建一个属于自己的个人博客hexo + vercel + github + typroa + picgo
感觉需要一点东西记录生活,做自己喜欢做的事。
解决方案,hexo + vercel + github + typroa + picgo
获取Token
登录github->creat repository

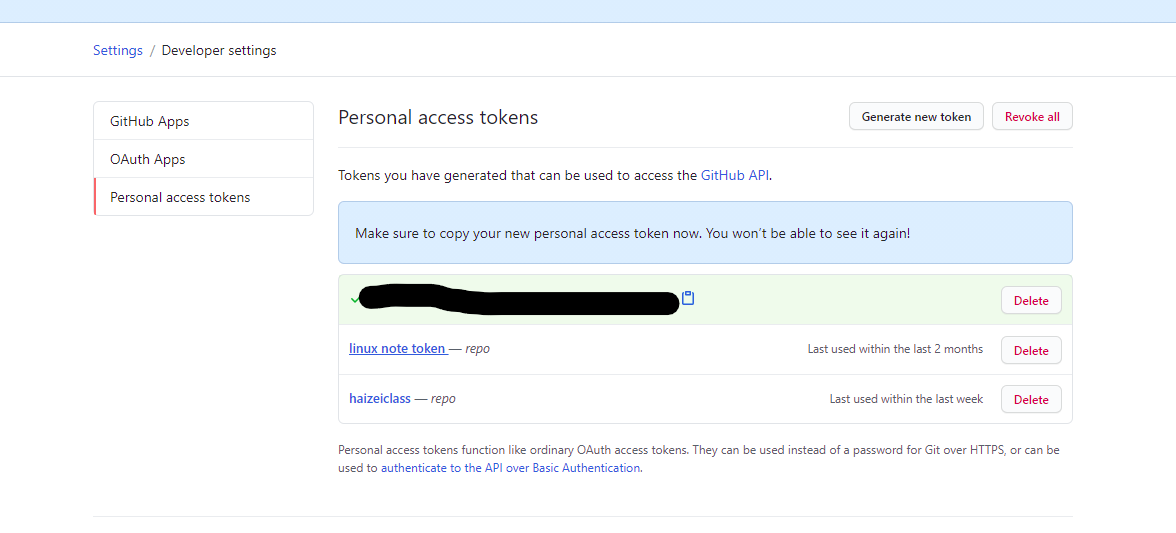
接下来创建tkoen,记住一定要保存好,因为在打开就看不到了。
点开头像边的小三角,进入settings -> Developer settings

点击左边的personal access tokens

点击generate new token

将选项全部勾选,生成令牌,记得保存

在vercel上部署文件
-
注册github账号
-
使用github账号登录vercel

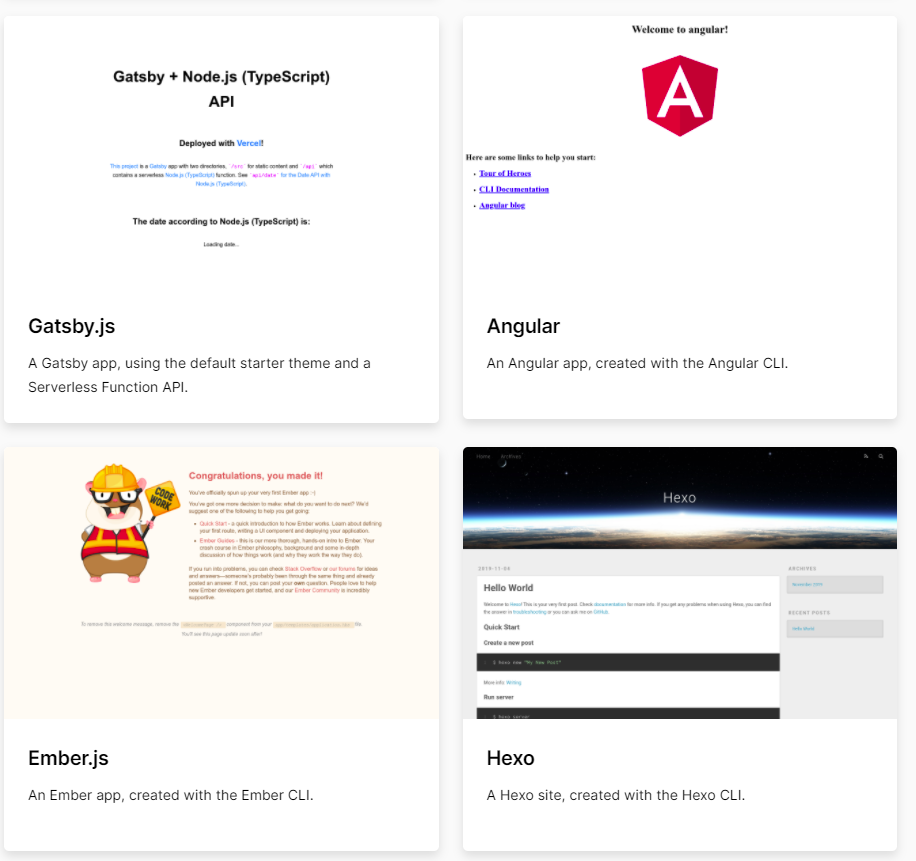
然后new project-> clone templates,选择hexo

自动创建仓库


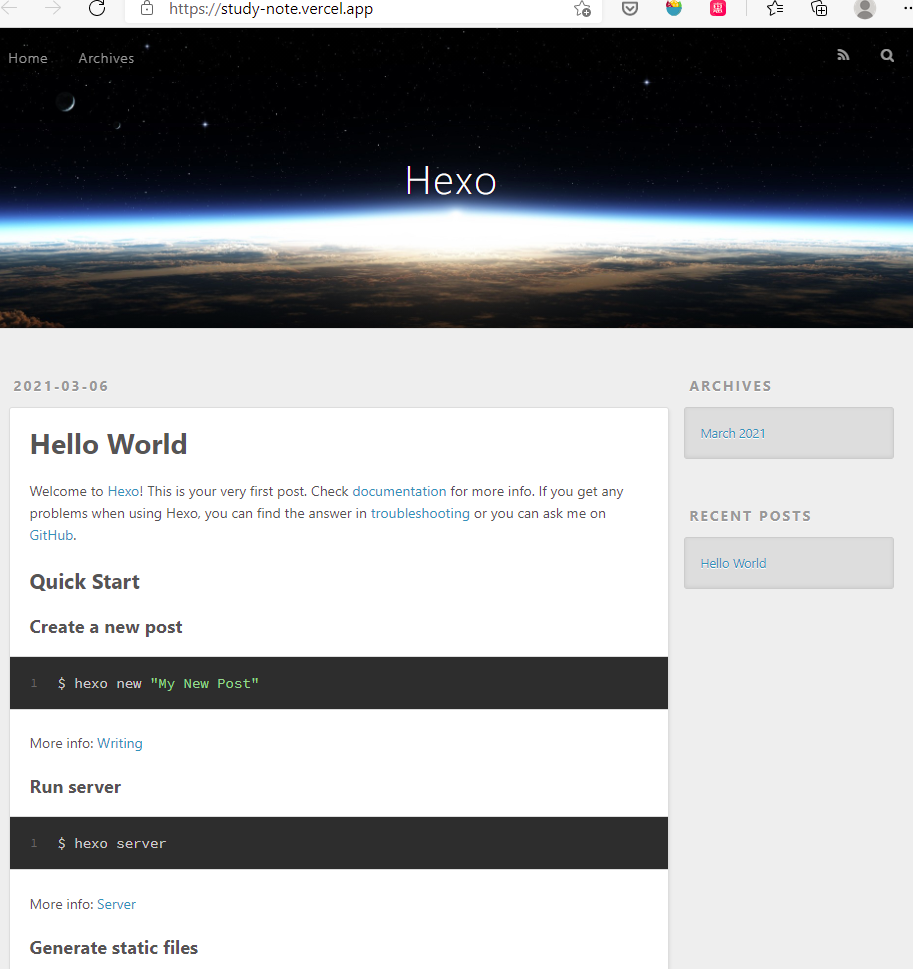
部署完成之后点击visit便可查看初始页面

配置及安装hexo
安装hexo
-
安装nodejs。以获取npm工具
-
安装git。由于Windows不支持直接运行hexo,需要bash环境运行hexo。
-
新建一个文件夹hexo,右键打开git bash
输入
npm install hexo-cli -g然后输入hexo -v 查看hexo版本,有下列信息显示即为安装成功。

配置hexo
- 将项目仓库通过github-desktop 拉取至本地进行配置

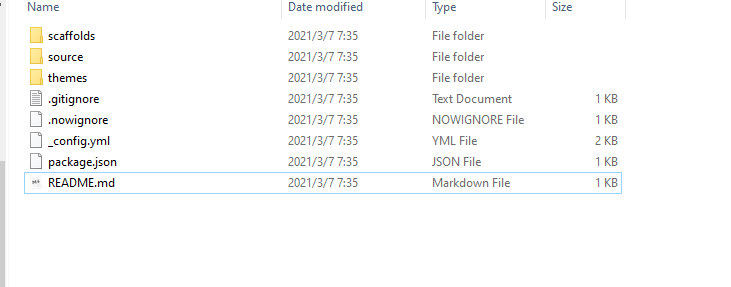
可以看到有三个文件夹,分别是模板文件夹, 源文件夹,主题文件夹。以及一些项目配置文件
-
在该文件使用git使用
npm install进行依赖安装 -
使用hexo s 启动本地服务,可以通过http://localhosst:4000/进行访问本地
注意此时就不要用ctrl + c进行复制了,会停止服务。
常见命令使用
hexo g打包命令,以后可以用作博客迁移。hexo new post article创建一个名称为article的文章。

通过访问,发现拉取完成,且可以访问。

安装hexo-admin和写作
如何写文章,参考介个hexo写博客和hexo admin管理
- 在git中输入
1
2
3
4npm install --save hexo-admin
hexo s
http://localhost:4000/admin
-
在setting中设置密码
setting->setup Authentification然后将Admin Config Section中的内容拷贝到_config.yml中
-
点击deploy
出现
Error: Config value "admin.deployCommand" not found使用git在项目中创建hexo-deploy.sh并设置a+x权限
1
2
3
4
5
6vim hexo-deploy.sh
hexo clean && hexo g && hexo d
chmod a+x hexo-deploy.sh在_config.yml配置文件中,在之前添加的admin信息下加入
1
2admin:
deployCommand: './hexo-deploy.sh'
配置主题
推荐两个主题,ocean、buttferfly
写作工具及图床配置
typroa + picgo
picgo配置
- 下载picgo
也可以通过百度云下载;
也可以下载typroa后在image设置中下载picgo
-
配置仓库,可以选用国内的阿里云oss或者github。
分支名自从2020年10月后新建的仓库分支名都是main

-
设置快捷键以及默认图床

设置指定存储路径,然后在设置自定义域名,进行图片访问加速,
1 | https://cdn.jsdelivr.net/gh/{user}/{repo}/ |
- 在typeoa中
只用在中文环境中才可以设置picgo app上传,设置好之后,点击验证图片上传测试,以保证设置正确。



